In un menù principale possiamo trovare una o più voci contenenti un’immagine, anziché una scritta; in genere si tratta di un logo o di una casetta che simboleggia la home page.
Mi è capitato una volta, su un sito commissionato da un’azienda produttrice di vernici per imbiancatura, di dover mettere, in una voce del menù principale, il logo di un sistema di asciugatura innovativo, inventato dal produttore, sul quale l’azienda punta molto.
In una situazione simile se scriviamo il menù in html puro il problema non si presenta, in quanto basta inserire un tag <img> all’interno di un elemento di lista, tra <li> e </li>. Se invece stiamo utilizzando WordPress la cosa si complica, in quanto il menù principale dobbiamo impostarlo nell’area di amministrazione e, di per sé, questa non prevede l’inserimento di immagini all’interno di ciascuna voce.
Ci sono alcuni sistemi per ottenere quello che ci interessa. In questo articolo prendiamo in esame un semplice plugin che permette di inserire un’immagine a nostra scelta all’interno di una voce di menù, Nav Menù Images, con un esempio molto semplice dove mettiamo un’“icona” di una casetta nella voce della home page, come raffigurato sotto.
Mettiamo le immagini nelle voci che ci interessano
Una volta installato ed attivato il plugin, andiamo nell’area di amministrazione di WordPress, più precisamente in Aspetto → Menu, così da trovarci il menù principale con le voci collegate alle pagine.
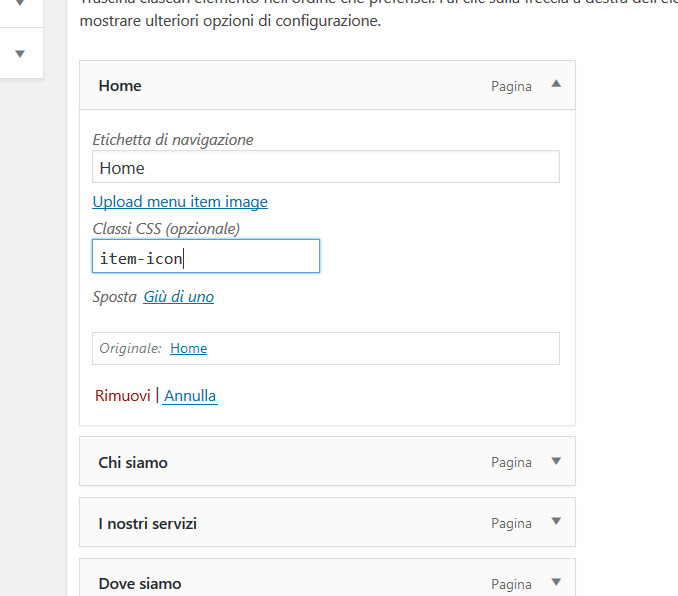
Prendo la voce “Home” e faccio scendere la tendina con le impostazioni. Ho scelto di assegnarle la classe “item-icon” per poter definire esattamente le dimensioni, in un momento successivo, utilizzando il CSS.
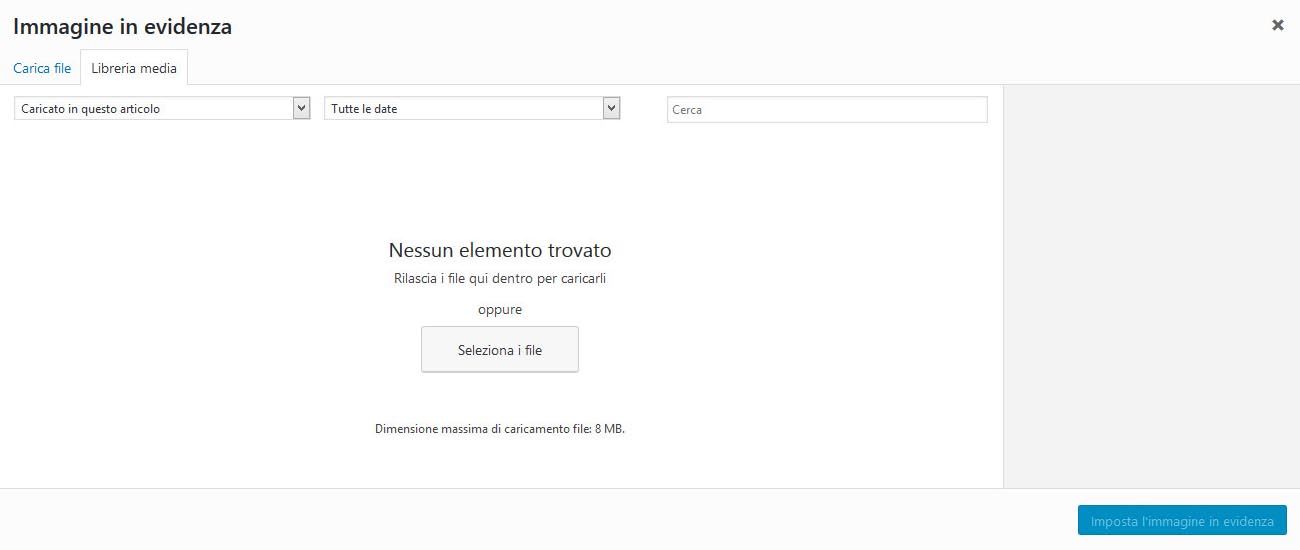
Sopra la classe CSS troviamo il link che ci serve, ossia “Upload menu item image”, sul quale clicchiamo per far comparire la finestra della libreria media.

Se l’immagine è ancora da caricare sul server non avremo problemi, ma qualora sia già presente sulla libreria, per accedere alle risorse multimediali, potremmo dover cambiare l’impostazione della prima select, quella valorizzata come “Caricato in questo articolo”, selezionando “Immagini”. In questo modo avremo a disposizione tutti i file multimediali sul nostro sito; in ogni caso l’immagine, una volta selezionata, dovremo impostarla, come facciamo quando la inseriamo negli articoli.
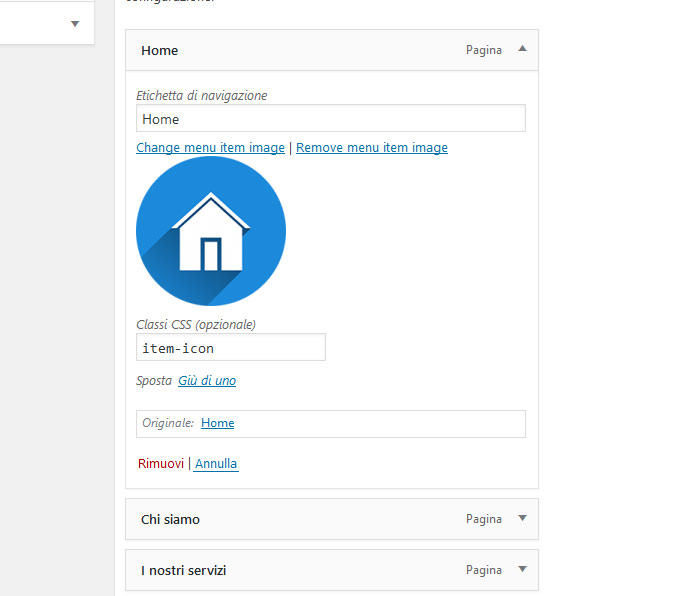
Una volta fatto il settaggio vedremo la tendina della voce “Home” con l’immagine scelta; a questo punto non ci resta che salvare il menù e controllare una qualsiasi pagina del sito per vedere il menù principale.
Sistemiamo l’aspetto dell’icona
Possiamo in questo screenshot notare che effettivamente abbiamo la casetta al posto della scritta “Home”; siamo a un buon punto ma, per ottenere un menù ben fatto, dobbiamo stilizzare la nostra icona col CSS, al fine di darle una larghezza e un’altezza non troppo differenti da quelle delle altre voci, le quali, a loro volta, dovranno essere allineate centralmente rispetto all’immagine.
Bastano poche righe di codice per impostare due proprietà.
.item-icon img { vertical-align: middle; width: 40px; }
In questo passaggio si chiarisce lo scopo della classe “item-icon”, impostata nella voce del menù: serve per identificare una o più voci contenenti l’immagine e fa da selettore per il css.
Dopo che ho salvato il CSS ricarico la mia pagina e noto che adesso la mia icona ha dimensioni accettabili e le voci sono allineate centralmente rispetto ad essa.
Altro possibile metodo
Lo stesso risultato può essere ottenuto sfruttando la proprietà background-image del CSS; non è sbagliato, ma personalmente prediligo la procedura qui descritta dove è l’immagine a dare l’altezza e la larghezza dell’elemento di lista. In questo modo si evita di dover impostare le dimensioni manualmente, ad eccezione della larghezza dell’immagine, le proporzioni sono meglio rispettate ed è più semplice la centratura delle voci con la scritta.